CODES & ASTUCES WordPress : ça déconne ou ça décode ?
Rappelez-vous ! Google est comme une femme sportive à séduire. Les Plugins sont la “mal-bouffe” des sites, si votre site en ingurgite trop, il devient trop gros, trop gras et trop lent pour Google. À l’inverse, les shortcodes sont “Healthy”.
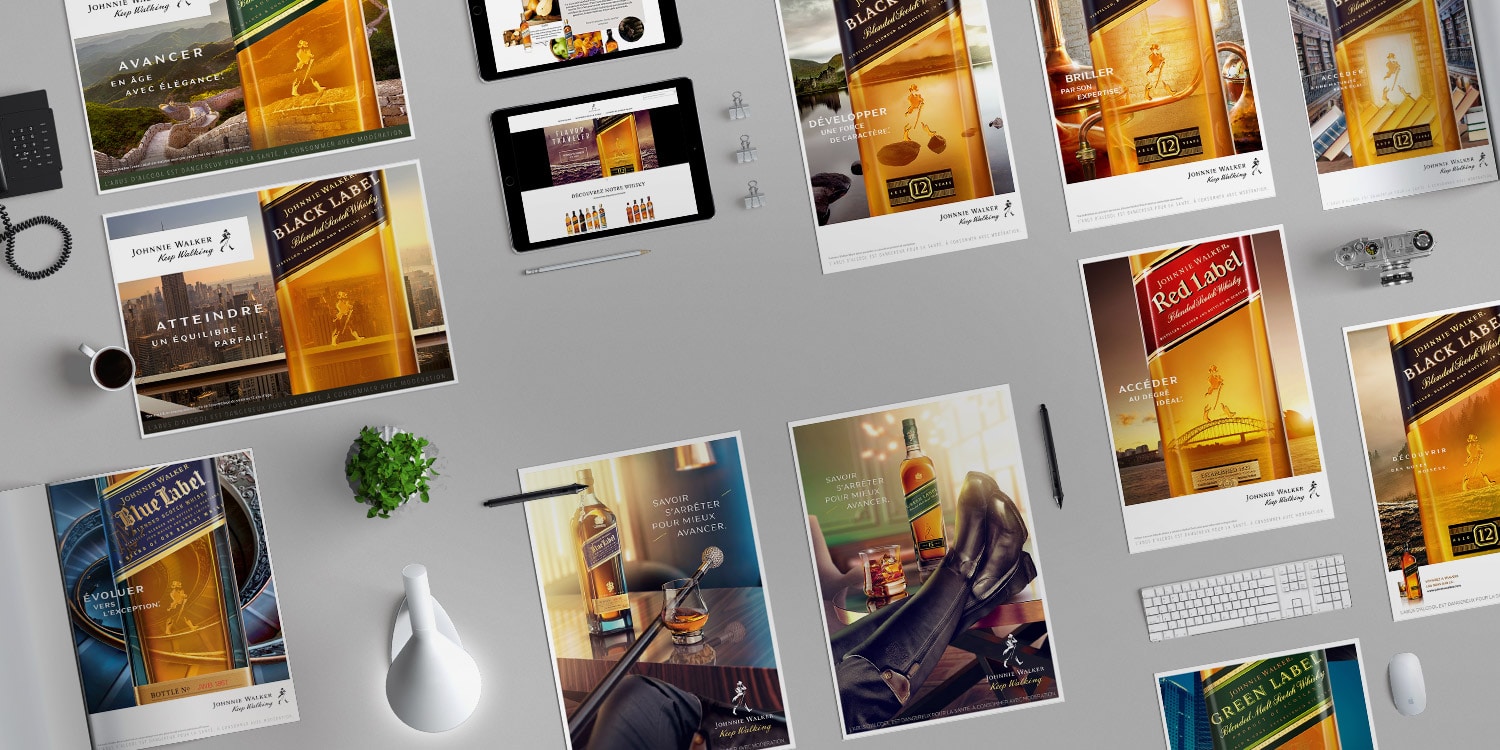
Le Bureau des Tendances.

Vous vous souvenez de l’époque où les sites et les blogs étaient fait par des spécialistes du codage ? Ce langage imBITable et incompréhensible que seul les “Geek” peuvent lire ?
Depuis la crise 2012, cette époque est presque révolu, et beaucoup essaie de se débrouiller seul. Alors bienvenue dans la Matrice…
Ou si c’est trop compliqué, demandez à des spécialistes de la communication digital.
CODES COURTS (Shortcodes)
Date & heure du jour :
Typo noir sans fond :
<iframe name="date du jour" id="date-du-jour" style="width:105px;height:75px;" src="https://www.mathieuweb.fr/calendrier/date-jour-noir2.html" scrolling="no" frameborder="0" allowtransparency="true"></iframe>Plus d’options de couleurs : mathieuweb.fr
Ligne simple (Samedi, 12 septembre 2020) – Code Javascript :
<script language="JavaScript">
document.write("<font color='#000000' size='4' face='arial'>")
var mydate=new Date()
var year=mydate.getYear()
if (year<2000)
year += (year < 1900) ? 1900 : 0
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("Dimanche","Lundi","Mardi","Mercredi","Jeudi","Vendredi","Samedi")
var montharray=new Array(" janvier "," fevrier "," mars ","avril ","mai ","juin","juillet ","aout ","septembre "," octobre "," novembre "," décembre ")
document.write(" "+dayarray[day]+", "+daym+" "+montharray[month]+year+" ")
document.write("</b></i></font>")
</script>Ligne 4 : vous pouvez changer, la couleur du texte, la taille et la police.
Ligne 14 : vous pouvez traduire les jours de la semaine dans la langue que vous souhaitez
Ligne 15 : pareil mais pour les mois de l’année.
Afficher le contenu d’un PDF :
<embed src="Ici l'URL de votre fichier.pdf" width="750" height="500" ></embed>Vidéo intégrée à l’article :
<iframe width="560" height="315" src="Votre URL" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Vidéo Full Screen intégrée au fond :
<video id="background-video" width="100%" height="100%" autoplay loop muted>
<source src="https://www.adnyou.com/motion/Olinn.mp4" type="video/mp4">
</video>Vidéo Full Screen intégrée au fond + Lien :
<head>
<style>
.container {
position: relative;
width: 100%;
height: 100%;
}
.image {
display: block;
width: 100%;
height: 100%;
}
.overlay {
position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: transparent;
overflow: hidden;
width: 100%;
height: 100%;
transition: .5s ease;
}
.container:hover .overlay {
width: 100%;
height: 100%;
}
.text a:link {
white-space: nowrap;
color: transparent;
font-size: 20px;
position: absolute;
overflow: hidden;
top: 50%;
left: 50%;
padding:50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="background-video">
<video id="background-video" width="100%" height="100%" autoplay loop muted>
<source src="https://www.adnyou.com/motion/advoeux-xl.mp4" type="video/mp4">
</video>
<div class="overlay">
<div class="text"><a href="https://www.adnyou.com/studio-de-creation/"></a></div>
</div>
</div>
</body>Galerie d’image (en grille) :
[gallery ids="47 ,86, 92, 64, 48, 75, 89, 80" columns="4" size="medium"]
iFrame :
<iframe id="inlineFrameExample"
title="Inline Frame Example"
width="900"
height="900"
src="https://votresite.com">
</iframe>Retourner au mur du Bureau des Tendance :

LES COURS DE TANK
Qu’est-ce qu’un code court ?
En bref, Code court = Raccourci + Code.
En général, les codes courts utilisent des balises entre crochets [] pour définir leur utilisation. Chaque code court remplit une fonction particulière dans un site. Elle peut être aussi simple que la mise en forme du contenu ou aussi complexe que la définition de la structure du site web dans son ensemble.
Par exemple, vous pouvez utiliser des codes courts pour intégrer des diaporamas, des formulaires, ou les tableaux de tarifs. Vous pouvez même les utiliser pour créer des modèles de design de pages réutilisables.
Une brève histoire des codes courts
Les codes courts ont d’abord été rendus populaires par un logiciel de forum en ligne appelé Ultimate Bulletin Board (UBB). En 1998, ils ont introduit le BBCode (Bulletin Board Code), une collection de balises faciles à utiliser pour permettre aux utilisateurs de formater facilement leurs articles.
En tant que langage de balisage léger, le BBCode fonctionne sur les mêmes principes que le HTML, sauf qu’il est beaucoup plus simple.
L’utilisation de balises prédéfinies est également beaucoup plus sûre, car les utilisateurs ne peuvent pas insérer de code HTML et introduire des vulnérabilités en matière de sécurité. Par exemple, un utilisateur mal intentionné pourrait utiliser la balise <script> pour exécuter du code JavaScript et casser la fonctionnalité du site.
Peu après, d’autres logiciels de forum en ligne tels que phpBB, XMB Forum, et vBulletin a ajouté la fonctionnalité BBCode dans ses tableaux de message.
Les codes courts ont permis aux administrateurs d’avoir un plus grand contrôle sur ce que leurs utilisateurs peuvent et ne peuvent pas faire. De plus, ils ont permis aux utilisateurs de formater leur contenu par le biais de simples balises.
Pour les mêmes raisons de sécurité, WordPress empêche le code PHP de s’exécuter à l’intérieur du contenu du site. Pour surmonter cette limitation, WordPress 2.5 a introduit la fonctionnalité des codes courts en 2008 avec la publication d’API de code court. Il s’est avéré être l’une des fonctionnalités les plus utilisées par de nombreux développeurs d’extensions et de thèmes WordPress.
Que sont les codes courts de WordPress ?
Les codes courts WordPress sont des chaînes de crochets ([ ]) qui se transforment comme par magie en quelque chose de fascinant sur l’interface publique. Ils permettent aux utilisateurs de créer et de modifier facilement des contenus complexes sans avoir à se soucier de la complexité du HTML ou des codes d’intégration.
Les 2 types de codes courts
Il existe principalement deux types de codes courts dans WordPress.
- Codes courts à fermeture automatique : Ils n’ont pas besoin d’une balise de fermeture.
Exemple : Le code court caption n’a pas besoin de balise de fermeture. Nous ajoutons tout ce dont il a besoin avec différents attributs.
- Codes courts de fermeture : Ces derniers ont besoin d’une balise de fermeture. Les codes courts de fermeture manipulent généralement le contenu entre les balises d’ouverture et de fermeture.
Exemple : Le code court de caption est utilisé pour entourer une légende autour de n’importe quel contenu. Il est principalement utilisé pour ajouter une légende aux images, mais il fonctionne avec n’importe quel élément HTML.
Certains codes courts fonctionnent avec ou sans attributs. Cela dépend de la façon dont ils sont définis.
Les codes courts par défaut de WordPress
WordPress est livré avec 6 codes courts par défaut :
- audio : Intégrez des fichiers audio sur votre site web. Il comprend des commandes de lecture simples comme Play & Pause.
- caption : Enveloppez votre contenu avec des légendes. Il est surtout utilisé pour ajouter des légendes d’images, mais vous pouvez l’utiliser pour n’importe quel élément HTML.
- embed : Développe la fonctionnalité oEmbed par défaut. Ce raccourci vous permet de définir différents attributs à vos incorporations, comme la définition de leurs dimensions maximales.
- gallery : Insérez une simple galerie d’images sur votre site. Vous pouvez utiliser des attributs pour définir quelles images sont utilisées et personnaliser l’apparence de la galerie.
- playlist : Affichez une collection de fichiers audio ou vidéo avec ce code court à fermeture automatique. Vous pouvez lui donner un mode « dark » avec son attribut de style.
- video : Intégrer un fichier vidéo et le lire à l’aide d’un simple lecteur vidéo. Ce code court permet d’intégrer des vidéos dans ces formats : mp4, webm, m4v, webm, ogv, wmv, flv.
Pour plus de détails sur la manière d’utiliser les codes courts par défaut et sur les attributs qu’ils prennent en charge, vous pouvez vous référer aux documents du Codex liés.
Comment utiliser les codes courts de WordPress
L’utilisation des codes courts dans WordPress est un processus simple. Mais cela dépend de l’endroit où vous voulez les ajouter sur votre site. Assurez-vous de lire la documentation sur les codes courts pour comprendre comment cela fonctionne. Apprenez les attributs qui sont supportés, afin d’obtenir exactement ce que vous voulez.
Utilisation des codes courts de WordPress dans les pages et les articles
Tout d’abord, allez dans l’éditeur de page ou d’article où vous voulez insérer le code court.
Si vous utilisez l’éditeur Gutenberg, vous pouvez ajouter la balise de code court dans le bloc autonome Codes courts. On peut la trouver dans la section Widgets.
LIENS UTILS :