Comment créer un (THÈME ENFANT) pour votre site WORDPRESS ?
Votre site WordPress est maintenant bien installé et vous souhaitez personnaliser son thème. Vous pouvez le customiser avec les options disponibles du thème, bien sûr, mais vous voudrez surement changer des petites choses non prise en compte dans les options en passant directement par son code source comme les CSS.
Attention, toutes vos modifications (code source) seront perdues lors d’une future mise à jour du thème ! La solution est de créer un child theme (thème enfant) à votre WordPress.
ÉTAPES :
1 • Créer un dossier enfant (FTP)
2 • Créer un fichier functions.php
3 • Créer un fichier style.css avec les infos (voir article de blog)
4 • Installer votre thème enfant
C’est quoi un thème enfant (child theme) ?
Avant de voir comment créer un child theme WP, il est bon de savoir ce qu’est un thème enfant WordPress. Un thème enfant (child theme) est basé sur le thème parent et reprend l’ensemble des fonctionnalités de celui-ci sans les modifier. Vous pourrez ainsi personnaliser votre thème à partir du thème enfant sans jamais perdre vos modifications lors d’une mise à jour du thème parent.
Tous les fichiers placés dans le thème enfant (child theme) WordPress ne seront jamais écrasés ou modifier par le thème parent.
Si vous achetez un thème premium il y a de forte chance qu’il possède son child theme dans le zip que vous aurez téléchargé. Il faut bien sûr installer les deux thèmes mais n’activer que le thème enfant via l’administrateur de WordPress.
Comment créer un child theme WordPress ?
Pour créer le thème enfant (child theme) WordPress, vous aurez besoin, du thème d’origine (le thème parent) un accès FTP à votre serveur d’hébergement et la création d’un dossier et de 2 fichiers.
1 – Création du dossier thème enfant
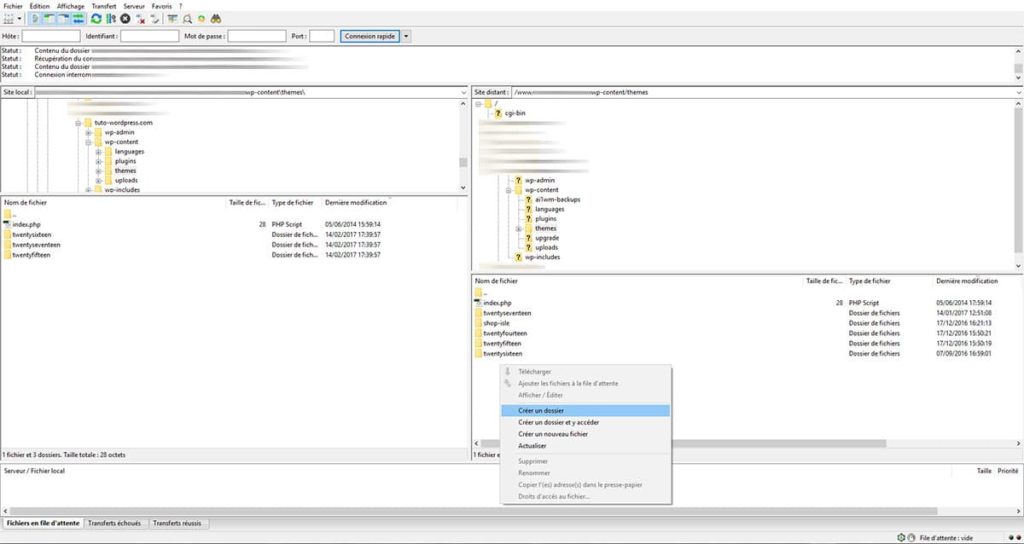
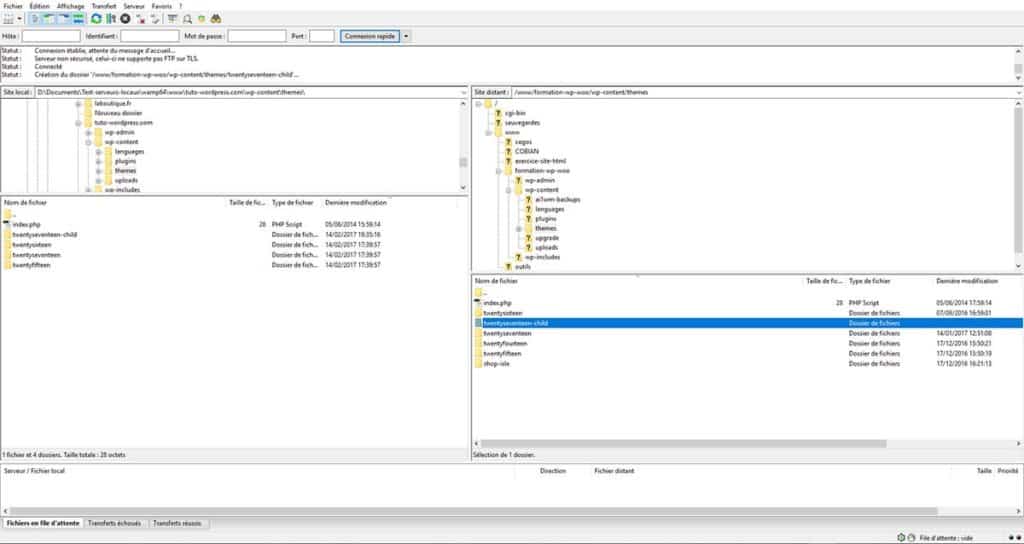
Avec votre client FTP préféré, ici j’utilise Filezilla, connectez-vous à votre serveur d’hébergement et rendez-vous dans « wp-content > themes ». Faites un clic-droit puis cliquez sur « Créer un dossier ».

Donnez un nom à votre thème enfant. En général on prend le nom du thème parent suivi de « -child » ici nous prendrons comme parent le thème « twentyseventeen » le nom du dossier sera donc « twentyseventeen-child ».

2 – Création du fichier « functions.php »
Pour que le « child theme » de WordPress fonctionne vous allez créer un fichier « functions.php » qui va indiquer au système de remplacer les réglages (CSS ; PHP ; etc.) du thème parent par ceux du thème enfant.
Avec votre éditeur de code préféré, moi j’utilise Notepad++ ; créez un fichier « functions.php » et copiez le code suivant :
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>Explication des lignes de code : ici vous indiquez à WordPress l’emplacement de fichier de style CSS que le système doit prendre en premier pour écraser les réglages CSS du thème parent.
3 – Création du fichier « style.css »
Vous allez maintenant créer le fichier CSS pour votre thème enfant. Avec votre éditeur de code créez un fichier que vous nommerez « style.css » et copiez lui le code suivant :
/*
Theme Name: twentyseventeen-child
Description: Une description de votre thème
Author: Votre prénom et Nom
Author URI: https://www.votre-domaine.fr
Template: twentyseventeen
Version: 1.0
*/Explication des lignes de code :
- Theme Name: Le nom de votre thème enfant
- Description: La description de votre thème enfant qui apparaîtra dans le gestionnaire de thème WordPress
- Author: L’auteur du thème enfant
- Author URI: L’url du site de l’auteur
- Template: Le nom du thème parent
- Version: La version du thème enfant
Conseil :
• N’ajoutez pas d’espace avant les deux points de « Theme Name: » sinon ça ne marchera pas
• Pour « Template » respectez la case des caractères du nom du dossier du thème parent
4 – Installation de votre thème enfant WordPress
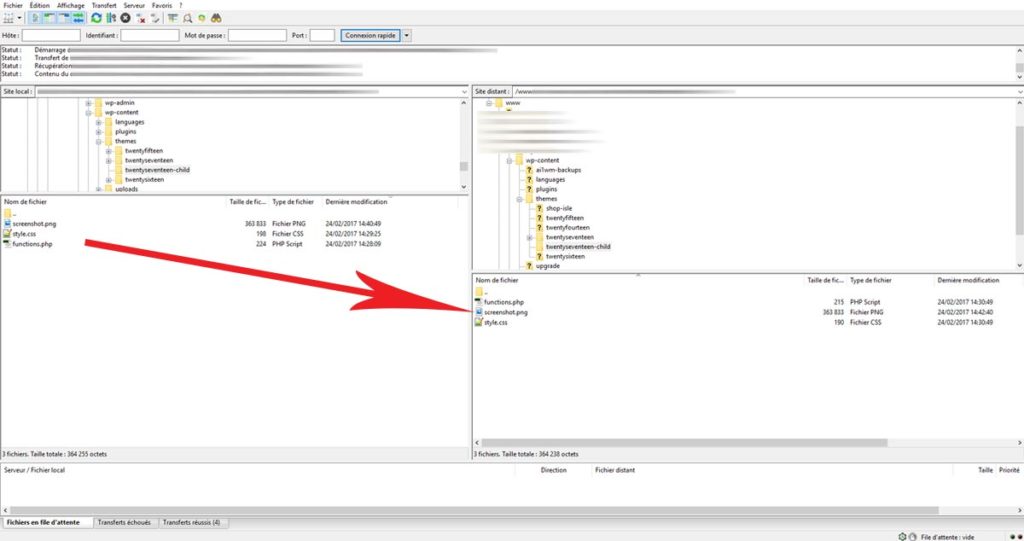
Maintenant que vos fichiers du child theme sont créés, vous devez les copier dans le dossier du thème enfant que vous avez créez à l’étape 1 via votre client FTP (Filezilla).
Conseil :
• Pour voir la vignette du thème enfant dans WordPress, copier l’image « screenshot.png » du thème parent vers le dossier du child theme.

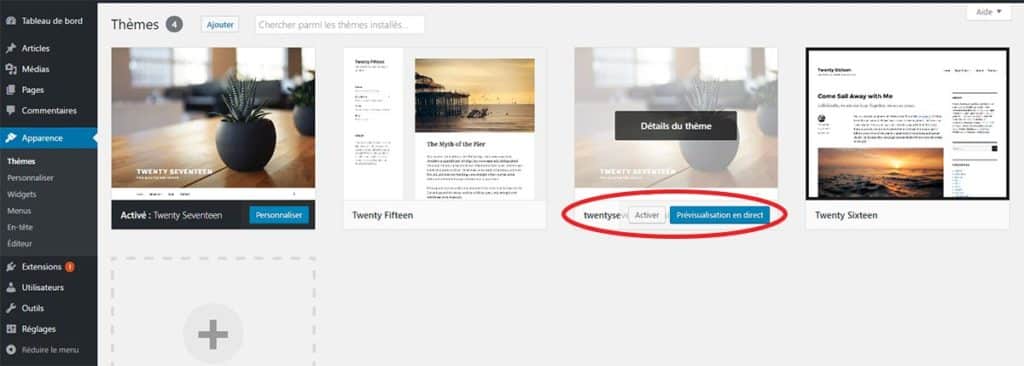
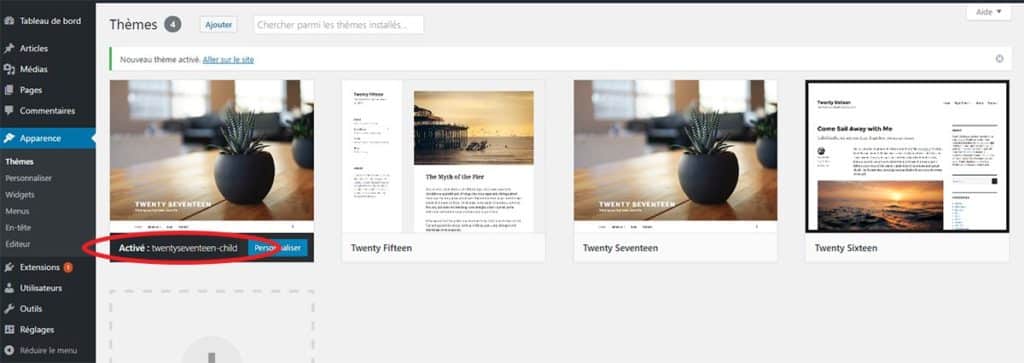
Maintenant vous allez activer ce nouveau thème enfant via l’administrateur de WordPress. Rendez-vous dans « Apparence > Thème », vous voyez que votre thème enfant récemment créé est disponible. En passant la souris dessus, vous voyez apparaître les boutons « Activer » et « Prévisualisation en direct », cliquez sur le bouton Activer.

Voilà, votre thème enfant (child theme) WordPress est créé et activé. Vous pouvez maintenant modifier les CSS ou ajoutez de nouvelles fonctions pour le personnaliser à votre guise sans risque de tout perdre à la prochaine mise à jour du thème parent.

y-a-t-il un plugin pour créer un thème enfant (child theme) à WordPress?
Comme vous venez de le voir, il est simple de créer un thème enfant (child theme) à votre WordPress, mais si vous ne vous sentez pas mettre les mains dans le code, il existe, bien sûr, des plugins pour le faire à votre place. En voici quelques-uns :
- https://wordpress.org/plugins/child-theme-configurator/
- https://wordpress.org/plugins/orbisius-child-theme-creator/
- https://wordpress.org/plugins/child-theme-check/
- https://wordpress.org/plugins/childify-me/
Source : nicolas-mauhin.fr
Retourner au mur du Bureau des Tendance :